Table of contents
No headings in the article.
For a pretty long time, I am trying to build a saas solution for content-heavy teams and influencer teams called reach. Being an advocate of open source I believe in building in public. Hence here are my series of blog post about building said product.
One of the features of reach is a brand page feature similar to linktr.ee. For those who don't know what linktr.ee is, here's what they explain themselves as.
One link to help you share everything you create, curate and sell from your Instagram, TikTok, Twitter, YouTube and other social media profiles.
In simple words, it gives people an easy way to create simple but useful pages that conveys basic information about them as well as all important links, here's an example.
How I summarise the product from a technical point of view
A URL shortener which instead of redirecting you to a link, shows you a page with a multitude of links.
So here's what I did,
I create a Next 13 app with ISR
Now next allows me to use
server componentsand things likegenerateStaticParamsandgenerateMetaDataSo during build time I look up my database for existing pages and generate params based on route
export async function generateStaticParams() {
const cursor = await pages.find({}, { projection: { route: 1 } });
const pageIds = await cursor.toArray();
return pageIds.map(el => ({ route: el.route }));
}
- Inside the component, I use the await syntax to fetch the details about the page and build it out
// I use the route from params as it's inject by generateStaticParams
const pageData = await getPage(params.route);
// the type for pageData look something like this
type Data = {
route: string;
links: Link[];
template: {
profile: {
name:string;
desc:string;
image:string;
};
button:string;
background:string;
font:string;
fontColor:string;
metaTags:Meta[];
};
}
- Now if you see the
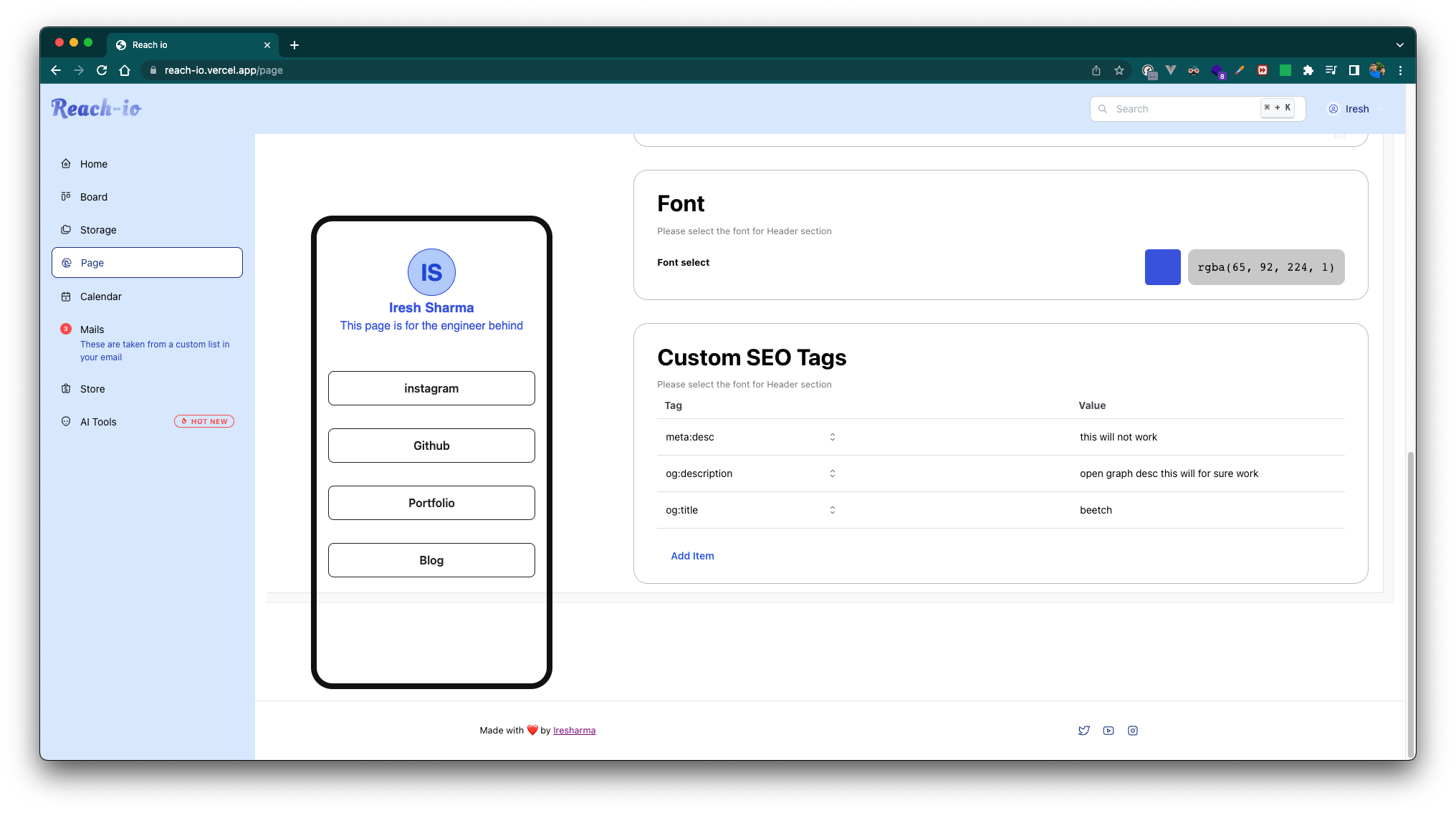
templateproperty includes a bunch of information about the UI and SEO for the page, which I use to both style as well as run thegenerateMetaDatafunction for the sweet SEO tags
The next steps will be to include adding things A11y for better accessibility and add support for more complicated widgets and social icons.
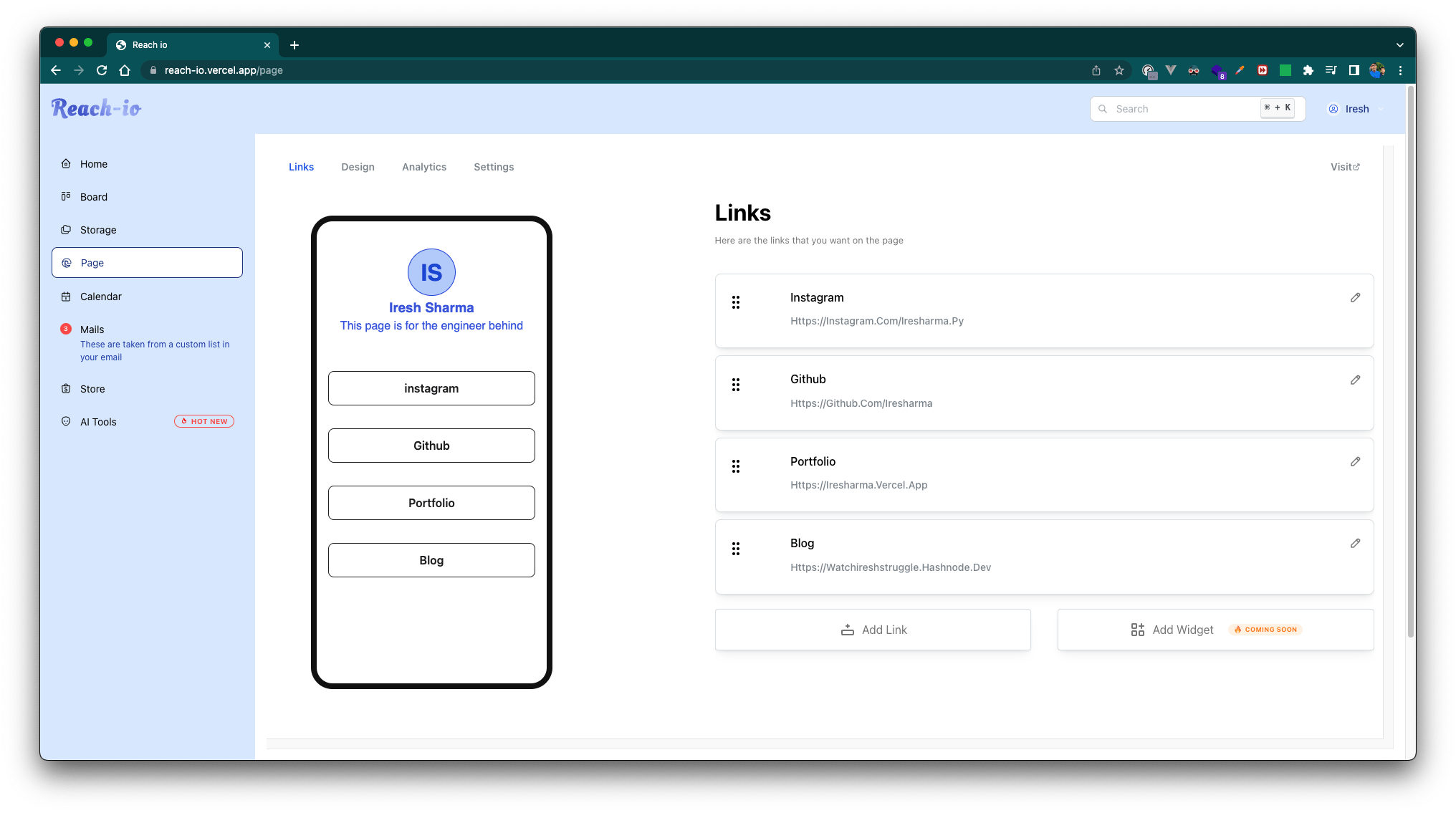
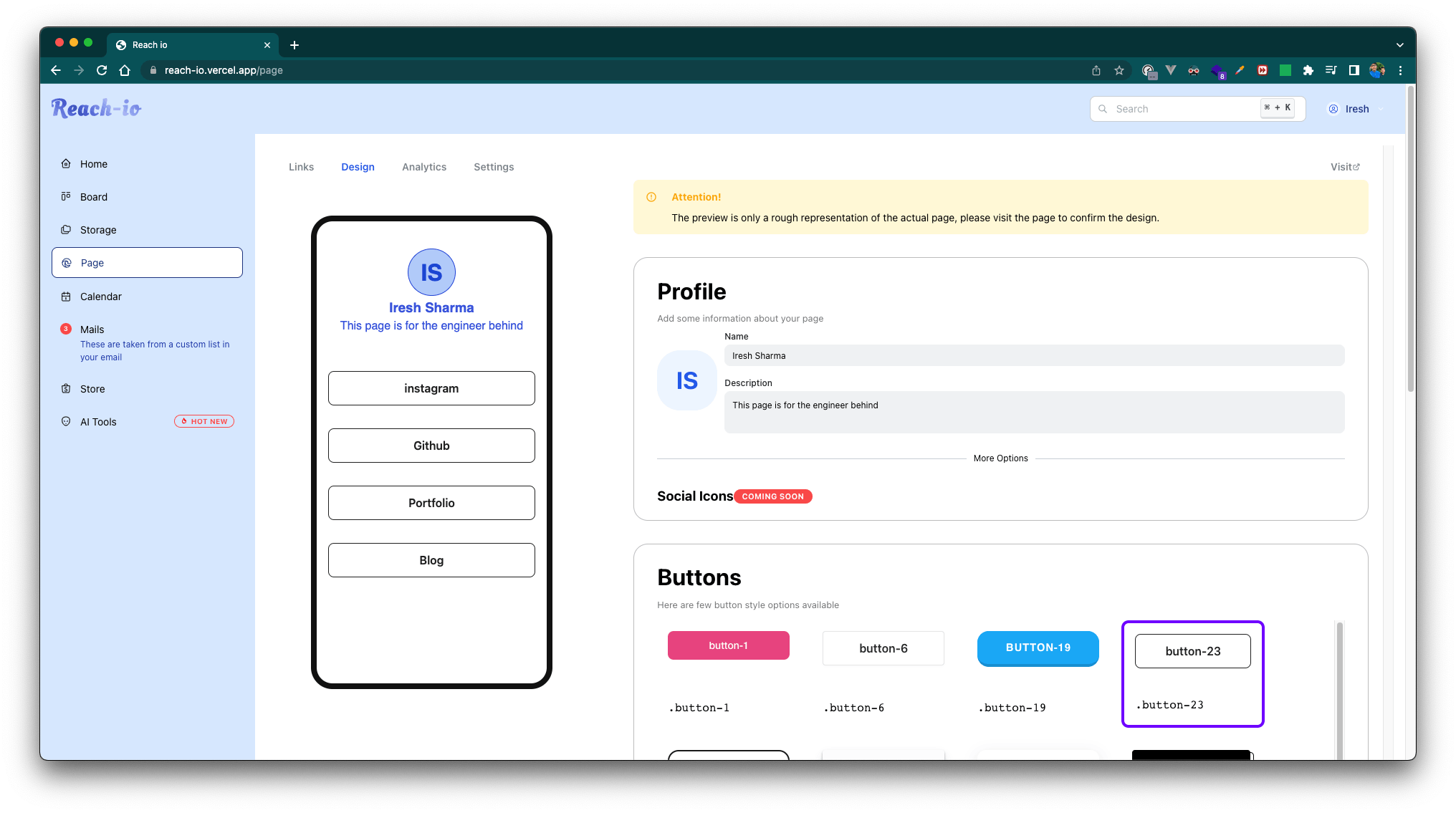
Here are a few screenshots from Reach to show you the update/create UI of these pages.